Upper Sandusky Community Library: The website of a small library in Ohio. I had to redesign its information architecture.
The original site is: https://www.upper-sandusky.lib.oh.us/
Skills: Information Architecture, User Interviews, Persona Creation
The Problem
A small library in Ohio wanted to update its website, so it contacted our professors to see if we could provide solutions. Instead of just a visual uplift, we decided to go deeper into the root of the website, its information architecture, to make it more usable.
Actions Taken
The following list chronicles what I did to come up with the final solution:
- User Research: I interviewed a local librarian and a UX designer for another library about users and their habits.
- Persona Creation: From the research, I created personas to represent typical users.
- Tasks: From there, I created a lists of typical tasks and prioritized them for my personas.
- Content Analysis: I looked at the content of the site to see what could remain or be repurposed and what was lacking.
- Site Map: This shows the hierarchy and where the content goes.
- User Testing (Site map): I tested the site map and organization with real participants through a program called Treejack by Optimal Workshop.
- Wireframes: I created simple mock ups of the layout that serve as blueprints for the visual design.
- User Testing (Wireframe): I tested using the wireframes with Chalkmark by Optimal Workshop.
Results
I went through this process and came up with the following deliverables:
- Primary Personas: Two personas: a mom and a grandmother. I used the information from the interviews to create them.

- Secondary Personas: I also created two secondary personas, a college and a high school student.

- Task Priority Table: This table goes over different tasks people visiting a library website would do. It also shows what each persona would rank as a high priority.

- Content Analysis: In order to redefine the information architecture, I saw what existing content I could use, repurpose, or delete. I also figured out what content to add to satisfy user needs. The following shows part of that content analysis:

- Sitemap: After identifying all the continuing and new content, I created a sitemap of the new information architecture.

- After some user testing, I created a final sitemap:

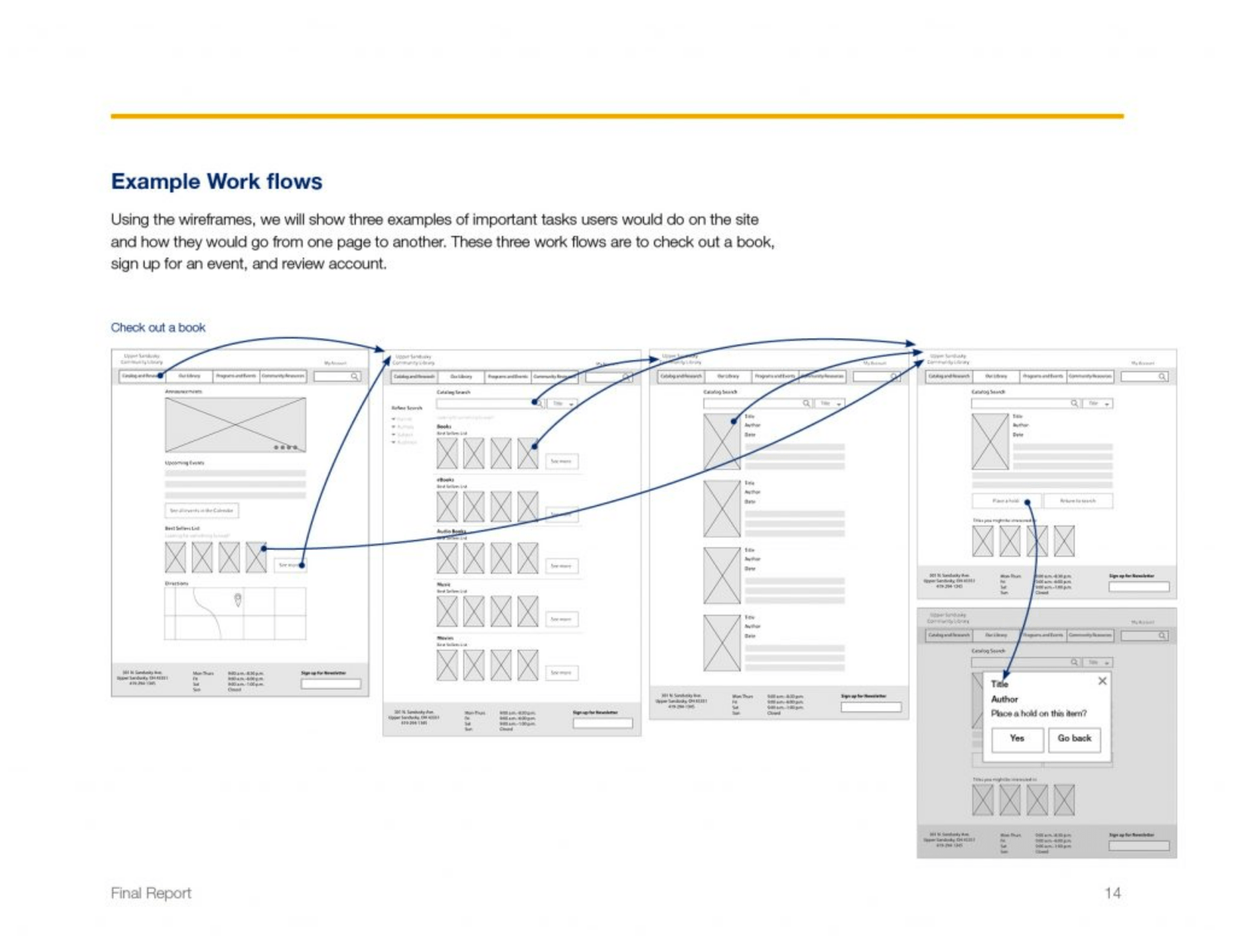
- After creating the sitemap, I created some wireframes of the site and some workflows with them.


What I Learned
This project helped me realize that the design of a site depends on more than just the visual aspect, but goes deeper, from the interactions to the architecture of the site. A site needs good information architecture to make sense, or people will get lost and not find what they’re looking for.
